The ominous Test pyramid
While coming back from attending an awesome Automation in Testing (#AiT) workshop from Mark Winteringham and Richard Bradshaw; I came across this tweet from Mark about the automation test pyramid:
Tweet from Mark Winteringham

There are different styles and names of “the” pyramid; test pyramid, automation pyramid, etc. In my opinion, they basically follow this style, so here as a refresher is the one we use at our company:

This presents a simplified model of a way to describe an architecture of an application.
A good starting article to read up on the intentions behind the pyramid can be found on Martin Fowlers Blog .
Each tester might have his own interpretion of how to “read” this model.
In the “Automation in Testing” workshop we learned and deepen the understanding, that models can become more detailed, depending on the needed context.
While the simple three layer model might be a good starter, when one starts working to setup an automation strategy (or other contexts), it makes sense to drill down more and more, till one has enough information to choose the best fitting approaches, where, what and how to automate.
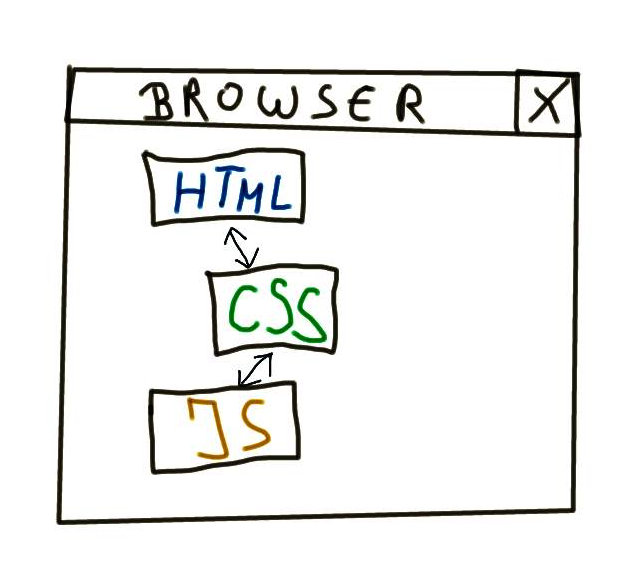
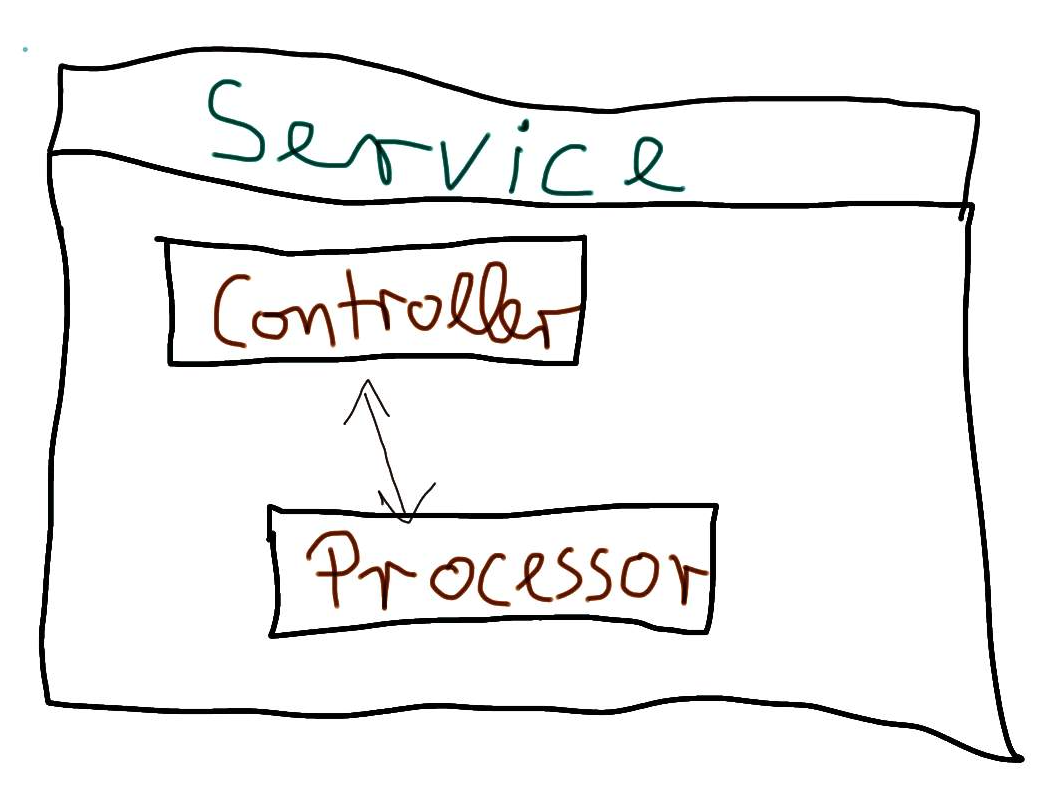
Here are two more models, which i drew for a (still simple) model within the UI and API level.


This brought me to think how that to combine these two layers of information in one.
A quick image google for “test pyramid” showed more or the less the same shape.
A “Test Triangle”, not really a pyramid.
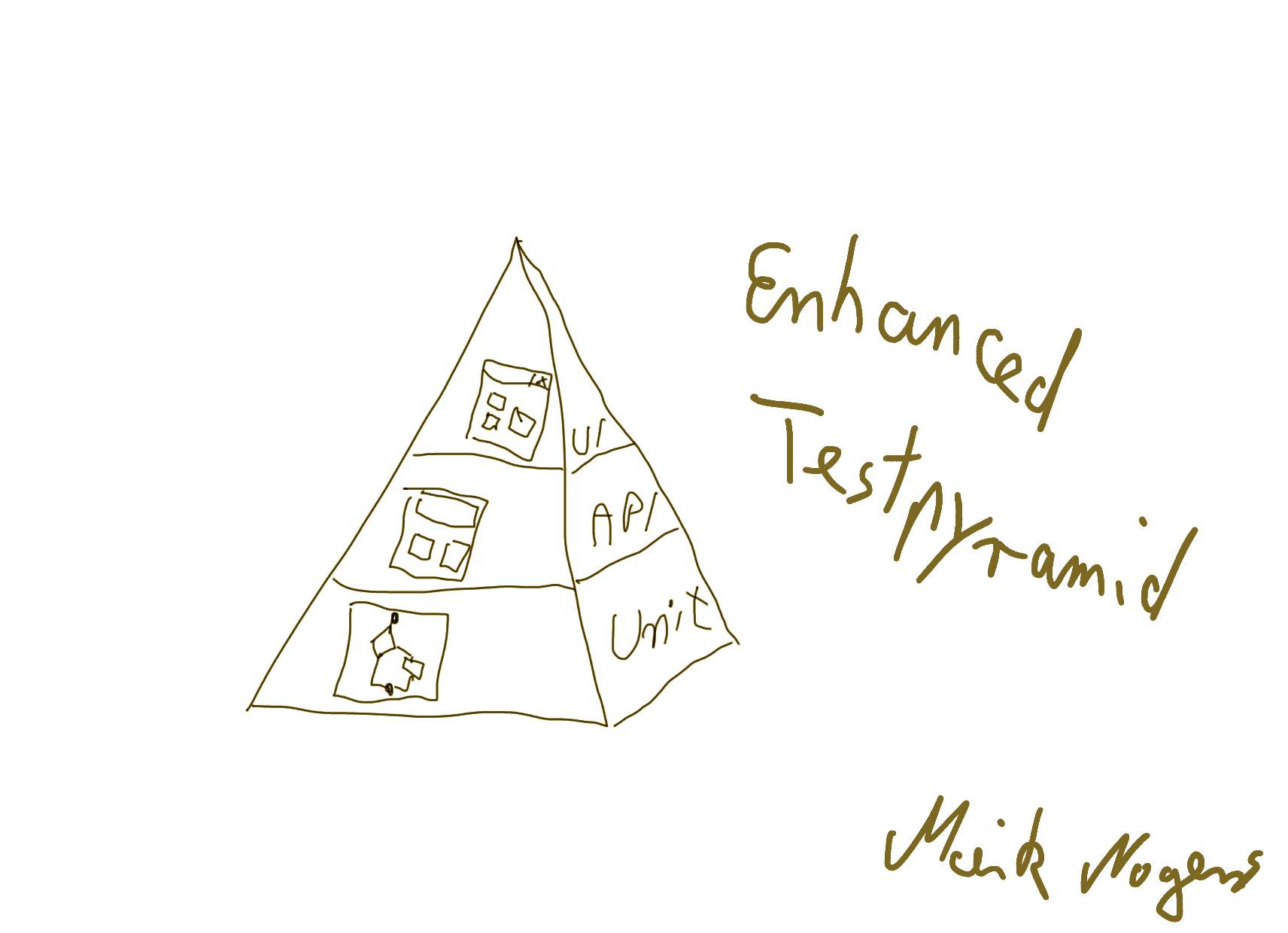
So I drew up a second side on the “test triangle” and now it also resembles more a pyramid. Plus the second layer of information can be shown.
Enhanced Test Pyramid

And thanks to the designer Franziska Haaf, here the same in hübsch:


Thanks for the comment, Duncan.
Now the pyramid in pyramid started me thinking about “fractal” pyramids.
Because if e.g. the UI level can be disassembled into “HTML; CSS; JS”; each of *that* could be broken down another layer as well; so “HTML” could be seen as “Declaration, Head, Body” and so could “CSS” and “JS” be disassembled.
🙂
Nice thought experiment Maik – I like how you modified to a 3D pyramid. That didn’t cross my mind.
Instead, Mark’s question started me thinking about triangles within triangles. Something like this…
https://www.pinterest.ie/pin/484559241129784618/
I think this comes from teams I’ve been engaged with which are sliced horizontally (a team per layer of the pyramid) – each team effectively has it’s own pyramid.
I might start exploring our ideas further…
Thanks for sharing Maik – nice nudge 🙂
Duncs